VIBRANT VORTEX
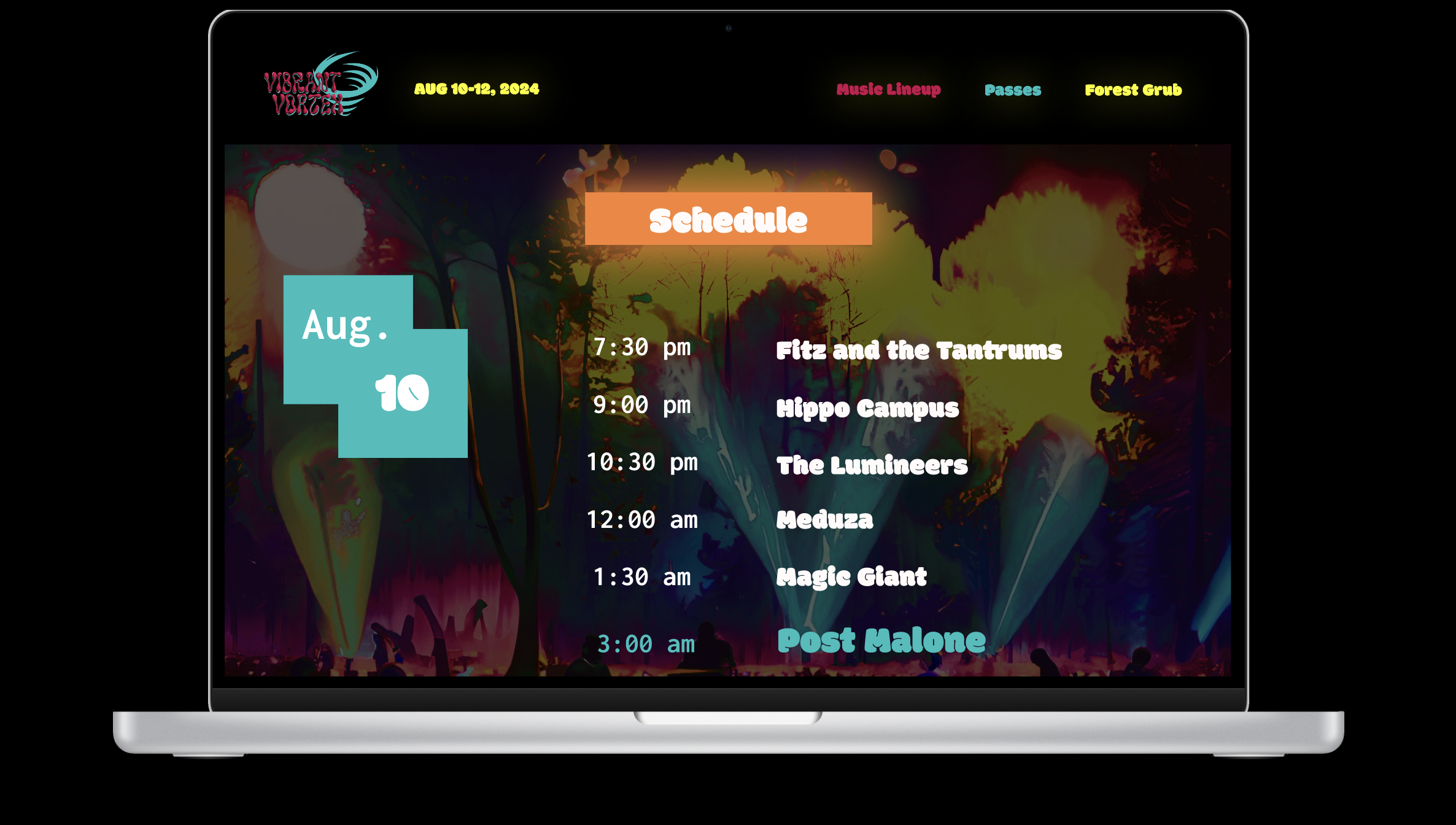
Developed and Coded an Interactive Website
I coded a dynamic and visually appealing website for Vibrant Vortex, a striking music festival. Designed using HTML and CSS, the site reflects the festival’s neon aesthetic and magical energy, featuring vibrant colors and glowing visuals. It highlights a lineup of trendy, cutting-edge artists, with sections for schedules, ticket sales, and delicious tasty bites. The layout prioritizes seamless navigation, ensuring users can easily explore the festival's immersive experiences, art installations, and camping details. The design reflects the festival's electric energy, appealing to music lovers seeking adventure and creativity.
ABOUT THE BRAND
Vibrant Vortex is an immersive music festival set in the enchanting Black Forest of Germany, renowned for its fusion of world-class music, breathtaking art installations, and sustainability-focused initiatives.
Featuring a diverse lineup headlined by Post Malone, Taylor Swift, and Khalid, along with performances by The Lumineers, Kelly Clarkson, and Dominic Fike, the festival offers a multi-genre experience that blends pop, indie, and electronic sounds.
Its captivating venues, including the electrifying Enchanted Stage and the mystical Celestial Grove, are adorned with luminescent art, fairy lights, and towering sculptures, creating a magical atmosphere for attendees. More than just music, Vibrant Vortex promotes community, creativity, and environmental responsibility through eco-friendly workshops, themed areas like Mystic Meadow and Lunar Lagoon, and a "Leave No Trace" policy.
With its transformative blend of sound, nature, and inclusivity, Vibrant Vortex has quickly emerged as a must-attend festival, inspiring a sense of unity and wonder long after the music fades.
Logo
BRAND IN USE
COLORS
Radient Ember
#D70049
0 100 66 16
Vibrant Neon Pulse
#F9FF00
2 0 66 16
Solar Flare
#FF7B02
0 52 99 0
Aqua Surge
#00C2BC
100 0 3 24
Cosmic Violet Dust
#330167
50 99 0 60
Ivory Mist
#FFFAF9
0 2 2 0
Enchanted Forest
#013B00
98 0 100 77
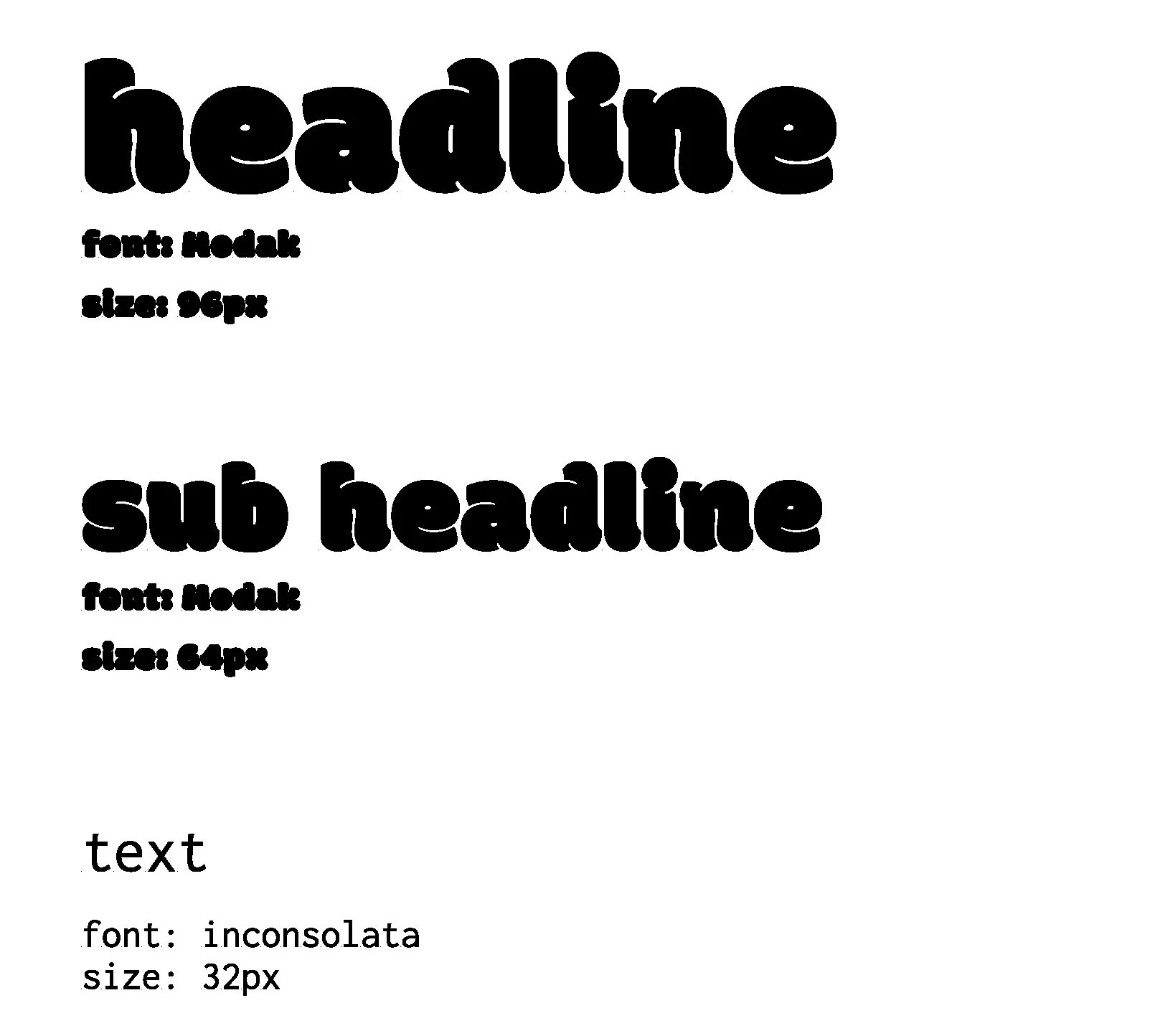
TYPOGRAPHY
MOODBOARD
Process: Creating Vibrant Vortex began with careful planning and design in Figma. I started by designing a low-fidelity wireframe, focusing on the website's basic structure and layout. This stage allowed me to map out key elements, such as the navigation bar, artist lineup, stage highlights, and interactive features, ensuring the site would be user-friendly and visually engaging.
Once the framework felt solid, I designed a high-fidelity wireframe, bringing the concept to life with vibrant colors, glowing gradients, and bold typography to reflect the festival’s energy and immersive atmosphere.
The next step was coding, which was exciting and intimidating. With little coding experience, I had to learn and experiment with HTML and CSS to transform a well-designed concept into a fully functional website. Building each section required patience and problem-solving as I navigated layouts, responsive design challenges, and styling adjustments. While the process tested my limits, I was motivated to see the design come alive on screen.
What began as a visual idea in Figma evolved into an interactive experience that captured the magic and energy of Vibrant Vortex. Overcoming coding hurdles with a design-first mindset taught me how to merge creativity with functionality, proving that great design can be the foundation for learning new technical skills.